cocoonでサイトマップを作成する方法についてです。
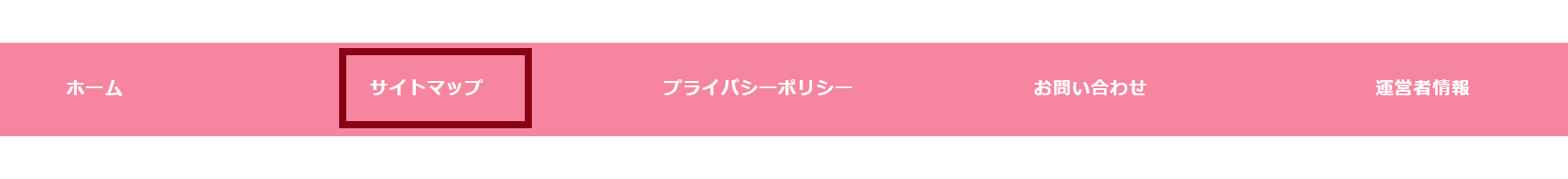
こんなのです。
クラシックエディタでもブロックエディタでも同じ要領で作成できます。

これを作成していきますね~
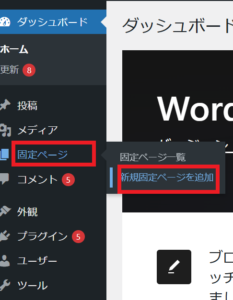
①ワードプレス管理画面の「固定ページ」の「新規投稿」を開きます。

②タイトルに「サイトマップ」
記事投稿欄に下記のショートコードタグを入力して公開します
ショートコード
↓↓↓
[0sitemap page=1 single=1 category=1 archive=0]
↑↑↑
※上記コードの最初の0を外してください。
[sitemap page=
にしてください。
このまま投稿するとこのページにサイトマップができてしまうので
0を一つ付け加えてます。
サイトマップを作成する際は0をひとつ外してくださいね

公開します。
これでサイトマップができました。
これだけではブログのメニューバーには表示されません。
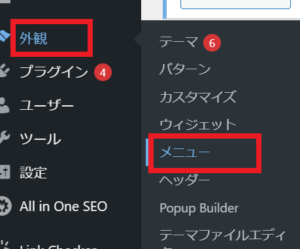
➂表示させるには「外観」⇒「メニュー」

④「サイトマップ」にチェックを入れて「メニューに追加」⇒「メニューを保存」
でブログに表示されます。

尚、順番はドラッグで変更することができます♪
固定ページをメニューバーに表示させたい場合は
メニューに追加することでできます。
運営者情報や問い合わせなども同じ要領でできます。

私はcocoonでサイトマップを作成する方法が中々わからなかったんです。
検索しても肝心なショートコードを書いてる記事がなくって
やっと見つけて出来るようになりました。
同じように悩んでる方、簡単にできますので参考にまで



リンクを別ウィンドウで開く方法

スマホからPDF化する方法

保護中: お宝キーワード発掘方法音声動画

保護中:

かなえの『Magic AI Sheet 』レビューは こちら!! ↓ ↓ ↓
コメントフォーム